MOONGIFT様のホームページリニューアルでデザイン的に考えた事
MOONGIFTさんが今週頭にリニューアルされました。その中でサイトデザインとWordPressのテーマ制作をやらせていただきました。私がどういう風に感じて、どう考えたのかを書いてみたいなと思います。

はじめに
リニューアルは、おおざっぱに以下のような作業分担となっています。
- HPに入れたい情報・要望を洗い出し(MOONGIFTさん)
- 入れたい情報を元にレイアウト案を作成(私)
- レイアウトがある程度決まったらビジュアル化(私)
- コーディング、WordPressテーマ化(私)
- WordPressテーマを元に、課金・プレミアム等のプログラム部分を実装(MOONGIFTさん)
レイアウト・情報整頓について
私が担当する作業の中では、この部分の作業時間が一番かかったと思います。MOONGIFTさんの今後の展開を聞いた上で、以下の事を考えました。
- 後からでも情報や機能、サービスを付け加えやすいレイアウトの模索
- 情報の整頓、配置
- 現状ある膨大な情報量の整頓(奥にひっこめる、表に出す)
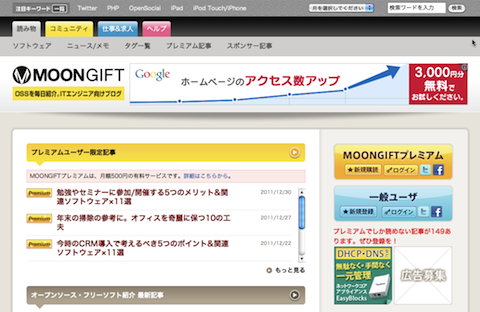
3カラムがいいか、2カラムがいいか
情報量が多かったので当初3カラムを考えていましたが、すっきりも見せたかったので2カラムに
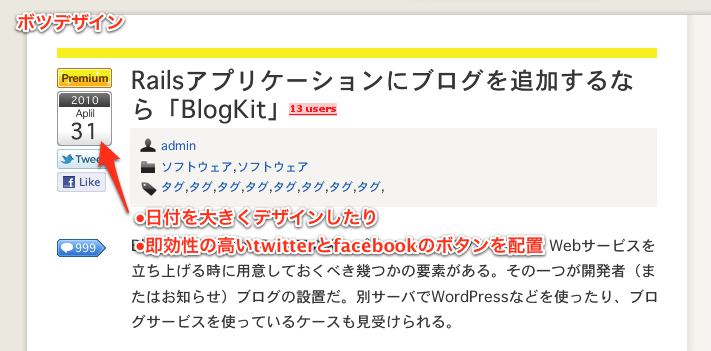
記事サムネイル、ソーシャル系ボタン、タグやカテゴリや著者周りの情報整頓
初期レイアウトは日付が目立つようなデザインだったり、サムネイルの配置が逆(右側)でした。

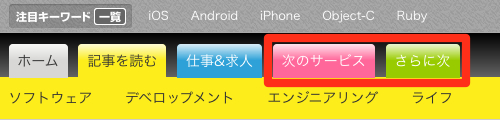
サービスが増える可能性もあるかもしれない
タブを簡単に追加できるようにタブエリアの右スペースは空けて置く、タブの色も決めておく
レイアウトを考えるにあたり、MOONGIFTさんにはかなりしつこく、そして細かな所まで何度も質問をしてしまいました。
聞いた情報の全てがレイアウトやデザインとして反映されないかもしれないですが、分かりうる全ての情報を知っておきたかった、という気持ちがあったからです。(そうしないとデザインができない)

ビジュアルについて
ビジュアルに関しては、MOONGIFTさんにはほぼ全てお任せしていただけました。
デザインは明確な答えがないと思っています。(だからデザインは面白い)限られた時間の中で「時には理論的に」「時にはアーティスティックに」「時には技術的な事も考慮して」と、頭の中でぐるぐる考えながら無数の組み合わせを頭の中でシミュレートし、いい落としどころ(バランス)のところで「えいやっ」と提案する感じです。
こんな事を考えながらデザインした、という事を箇条書きで書いていきます。
- ここはリニューアル前のイメージ色を踏襲しよう
- 月の黄色だから、もう1色合わせるとしたら紺色か黒かな。
- 紺色でデザインをしたらなんかいまいちだったので黒にした
- 今いるコンテンツの場所によって、タブの色を変えていこう。
- OSS記事→黄色、ジョブ→職をイメージさせる気がする水色、今後増えるサービスのためにピンクと黄緑も用意しておこう
- ホームのタブ色は薄いグレーにしよう。
- 各サービスの新着を表示する総合トップを想定。どこにも属さない感じを出すために。
- コンテンツ部分の背景色は黄色味のあるグレーにしよう。
- 薄いグレーをたくさん使うと暗く見えがちなので避けたかった。様々なタブの色に合わせやすく、かつ明るさを感じる色という事で薄いグレーに黄色味を追加。
- 本文の文字色は#000か、#333のどちらにしよう
- 見やすさ重視で#000に
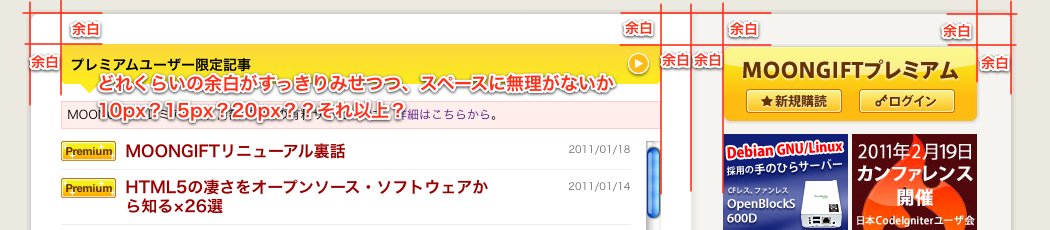
- コンテンツ枠の余白をどれくらいにしよう
- 余白が多い:ゆったり見える、余白が少ない:窮屈に見える
- 目立つ必要のない罫線はできるだけ使わないor使う場合もできるだけ薄い色にしよう
- Webにおいて罫線は妙に目立つ印象があるので

コーディングについて
- 角丸にはborder-radius(webkit-border-radius、moz-border-radius)を使っていこう。
- IE系では角丸にならないけど、「古いブラウザではそれなりに、新しいブラウザではよりリッチに」でいいんじゃないかと思った。
- 上と同じ考えで、画像も透過PNG(PNG32)を使おう。
- IE6があるけど、「古いブラウザではそれなりに、新しいブラウザではよりリッチに」でいいんじゃないかと思った。
- 本文をできるだけ読みやすくしたいな。
- 膨大な過去記事への影響が考えられるので、記事部分のCSS設定は必要最低限に。(通常はH1〜6、ul、ol、dl、blockquote等、一般的なhtmlタグにCSS設定を施します)
- 出来る範囲で画像の使用は抑えて、文字で済ませよう。
- タブメニューとか画像で作りたくなるけど、納品した後は気軽に訂正に手を出せないので、MOONGIFTさんの更新しやすさを考慮
- CSS設定時、他への影響を少なくするために、ボックス単位で設定しよう。
- CSSの記述量が増えてしまうが、出来るだけ細かいボックスに区切っておいたほうが、追加サービスや訂正の時の影響範囲が少なくて済むので。(文字サイズ・margin・padding等)


WordPressテーマ化について
- テーマファイル
- もちろんイチから作成しました。
- 全体のファイル構成は標準テーマの「twentyten」を参考に
- loop.phpとsidebar.phpに表示の処理が集中するイメージです。特定のページでしか使わない処理はcategory.php,single.php内に記述しています。
- ウィジェット機能
- 管理画面上のウィジェットに対応したコードは使ってないです。直接記述した方が早いので。
- そのほか読み込みたい記述があった場合は、随時PHPを増やしていきました。
- もっと私に技術力があれば、すべての処理をfunctions.phpにまとめたり出来るのでしょうが
最後に
上手く伝わるか自信がないですが…私はデザインする上で抑えておくべき「ポイント」が存在すると思っています。どういう箇所を見ているのか、どういう部分にこだわっているのか、体裁をよく見せるコツ、みたいな事です。
デザイナーは、そういった「ポイント」を抑えつつ、アーティスティックな要素をいかに組み込んでいくか、ということに時間をかけていると思っています。
Webの場合は見ておしまいではなく、クリックなどの「操作(UI)」的な要素が加わるので現実的にはなかなか難しいのですが。(自分も難しいと感じています)
デザイン・ビジュアルに関する事は苦手だけど、プログラムが得意なプログラマーさん、SEさんも、拙い文章からそのポイントが少しでも垣間見ることができれば幸いです。
デザイナーの側からプログラムする上でのポイントが分かればと思ってPHPを勉強しているのですがプログラムは難しいですね…w
