PixelmatorでRGBチャンネルに対して色情報を調整する(チャンネルミキサー)
「チャンネルミキサー」はR/G/Bそれぞれのチャンネルに対して色調整を施す機能です。
チャンネルとは
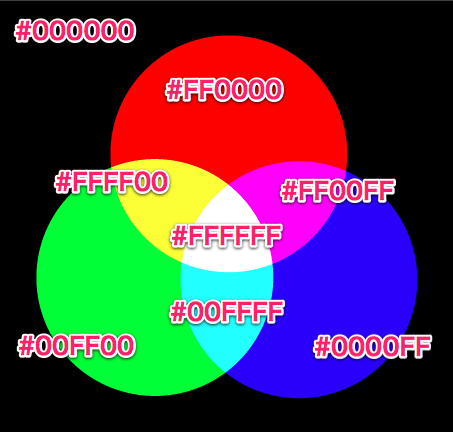
チャンネルミキサーを理解するには、まずチャンネルについて理解する必要があります。RGB画像は「R(赤)チャンネル」「G(緑)チャンネル」「B(青)チャンネル」の3つの色情報が組み合わさって「色」が表現されています。![]()
「チャンネルミキサー」は、これら個々のRGBチャンネルを調整する機能なのです。
チャンネルミキサーは、R/G/B個々のチャンネルをRGB混合された調整結果を見ながら色調整するため、実際の動作と結果のくい違いに混乱を招く事が多いので常に光の三原色の考え方を理解した上で使用する必要があります。
調整の流れ
- 最初のイメージです。

- 画像全体または範囲を選択し、を選択します。

- 「エフェクトブラウザ」が表示されます。「カラー調整」の中にある「チャンネル」をダブルクリックします。

- 「チャンネルミキサー」ダイアログが表示されます。色を調整し、OKをクリックします。

- 調整結果が適用されます。

チャンネルミキサーについて
チャンネルミキサーは動作が非常に分かりづらいので、まず画面の読み方について説明します。
PixelmatorはRGBモードしかないため、ここではRGBを元に説明していきます。![]()
- 1.調整結果を反映させたい「R/G/B個々のチャンネル」を指しています。
- 2.実際のRGB値を調整するスライダーです。(見た目上の色を調整するのではなく、1.で選択したチャンネルに対して行われるという点に注意してください。)
2.のスライダーにある「レッド」「グリーン」「ブルー」は、その色および隣接した色が含まれています。以下のように考えるとわかりやすいでしょう。
- レッド
- レッド、イエロー、ピンク
- グリーン
- グリーン、イエロー、シアン
- ブルー
- ブルー、シアン、ピンク
- 定数
- RGBそれぞれのスライダを3つ同時に平行して動かすことができます。
チャンネルミキサー 調整例
Pixelmatorにはチャンネルごとの分布を視覚的に見る方法がないため直感的に分かりづらいのですが、例えば以下のように読みます。
- 元のRGB画像

- 例1)
- Gチャンネルに含まれるレッド要素(レッド、イエロー、ピンク)に対して調整

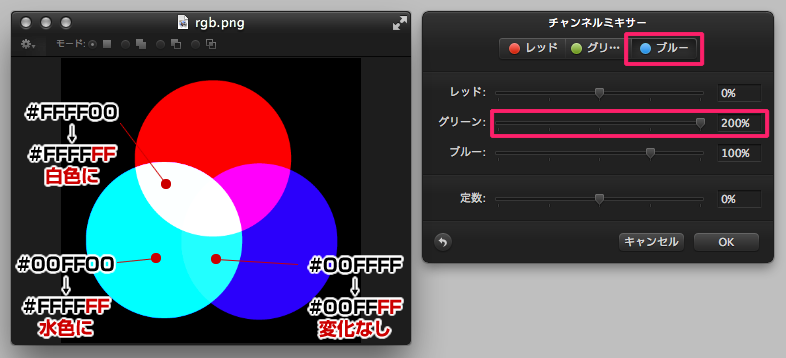
- 例2)
- Bチャンネルに含まれるグリーン要素(グリーン、イエロー、シアン)に対して調整